CHIVE
🏅Winner, GD USA | 2020 American Inhouse Design Awards🏆 Winner, C2A | 2020 User Experience Design / UI & UX Design
Cooking Channel + Live Streaming Service
CHIVE is a cooking streaming service for anyone who wants to learn to cook in the comfort of their own homes by providing an end-to-end experience from receiving a recipe and gathering ingredients to cooking with favorite chefs. Users can subscribe to the channels of their favorite chefs, get early notifications for the ingredients needed before scheduled streams, and cook live with their favorite teaching chefs. Role:
User Research,
Visual Design,
Team lead
Time:
8 weeks, 2020
User Research,
Visual Design,
Team lead
Time:
8 weeks, 2020
Team:
Hanul Song
Miri Kim
Yeawon Ryoo
Soyeon Kwon
Tool:
Figma
Hanul Song
Miri Kim
Yeawon Ryoo
Soyeon Kwon
Tool:
Figma
Challenge
How can we improve the online cooking experience?
As the streaming service market grows after the emergence of COVID-19, people's interest in culinary content has been increasing. However, cooking content that currently exists/that is currently available to most audiences are written recipes or Youtube videos meant for entertainment, but it lacks a service/platform that allows users to ask questions about cooking and communicate with recipe providers in real-time.
Solution
Create a live streaming platform where users can easily discover new recipes while learning in an enjoyable virtual classroom setting, and upload food content videos to your own channel.
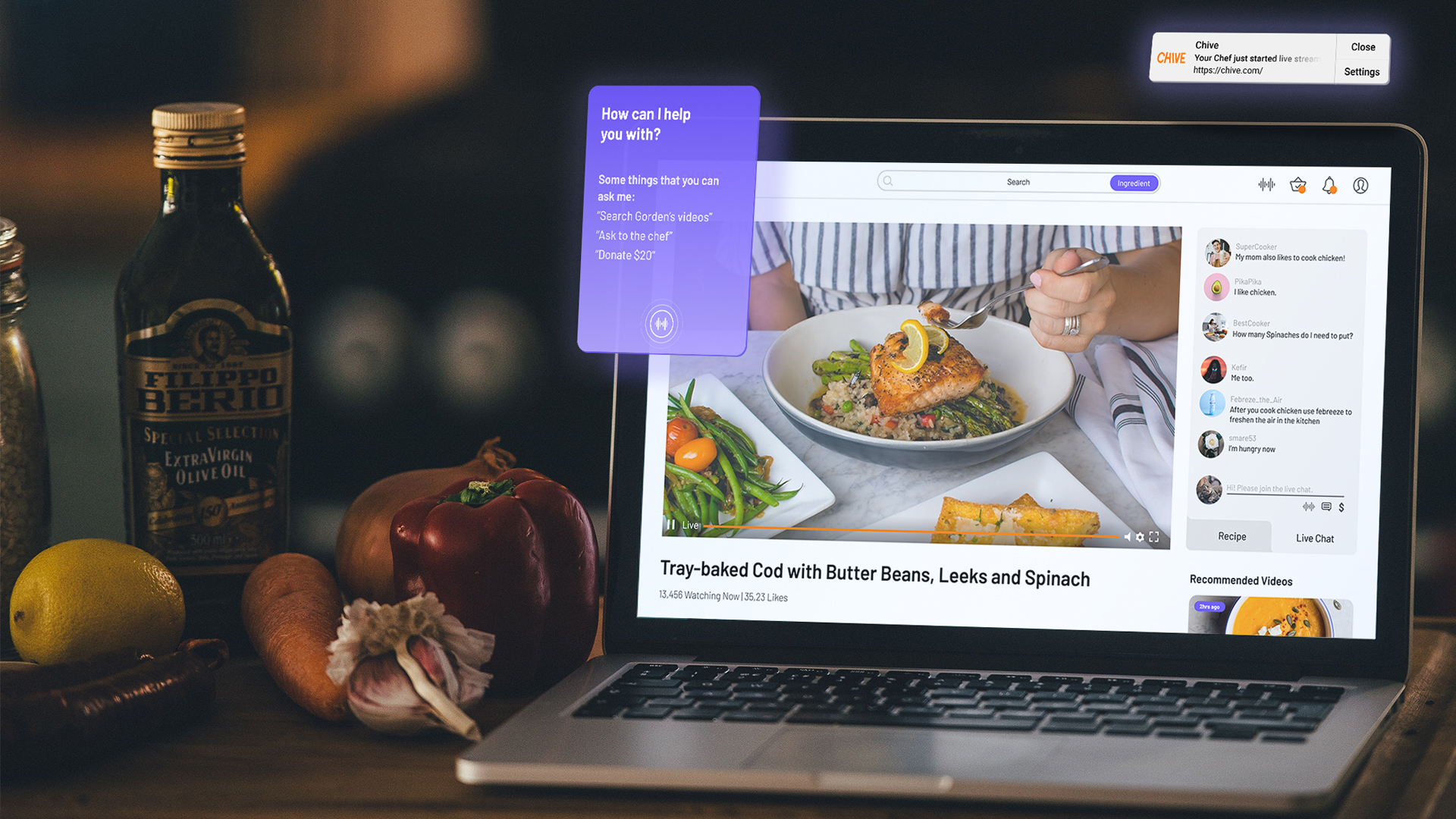
Solution Preview
Prepare Ingredient with Prior Notifications
Users can check the live streaming schedule through a chef subscription, receive notifications before the scheduled time, and check recipes and ingredients. In addition, users can purchase the required ingredients directly from the app before the stream to have them available to cook live with the chef.Explore & Search Chef’s Recipes
Users can enjoy content organized according to their preferences on the Homepage. You can add or subtract specific ingredients through a search.
Live Stream Video
Communicate with the chefs in real-time and check written recipes. Conversational AI allows users to easily and safely talk to the chef via voice while cooking.Design Process

Research
User Interview
To better understand the experience of learning to cook, we interviewed people of different ages, professions, and cooking skills, such as homemakers, students, and office workers.
Through the interviews, we were able to analyze the current cooking learning experience of people:
To better understand the experience of learning to cook, we interviewed people of different ages, professions, and cooking skills, such as homemakers, students, and office workers.
Through the interviews, we were able to analyze the current cooking learning experience of people:

- People find recipes from YouTube (40%), Self-taught (30%), Mom’s recipe (20%), Cooking class, or Cooking Book(10%).
- The hardest thing about cooking is knowing the right amount of ingredients.
- People prefer written recipes to videos when attempting to follow recipes.

Ideation
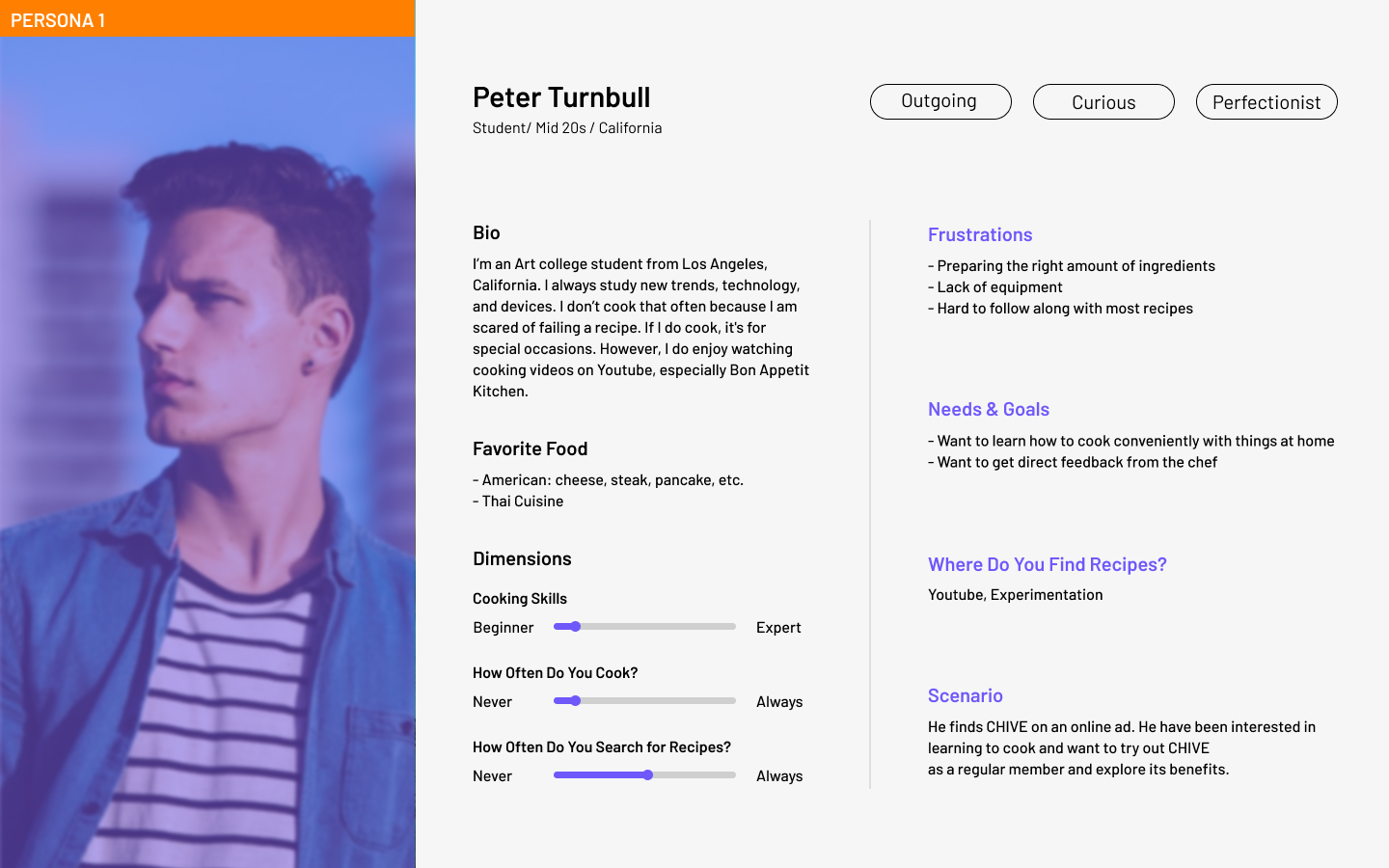
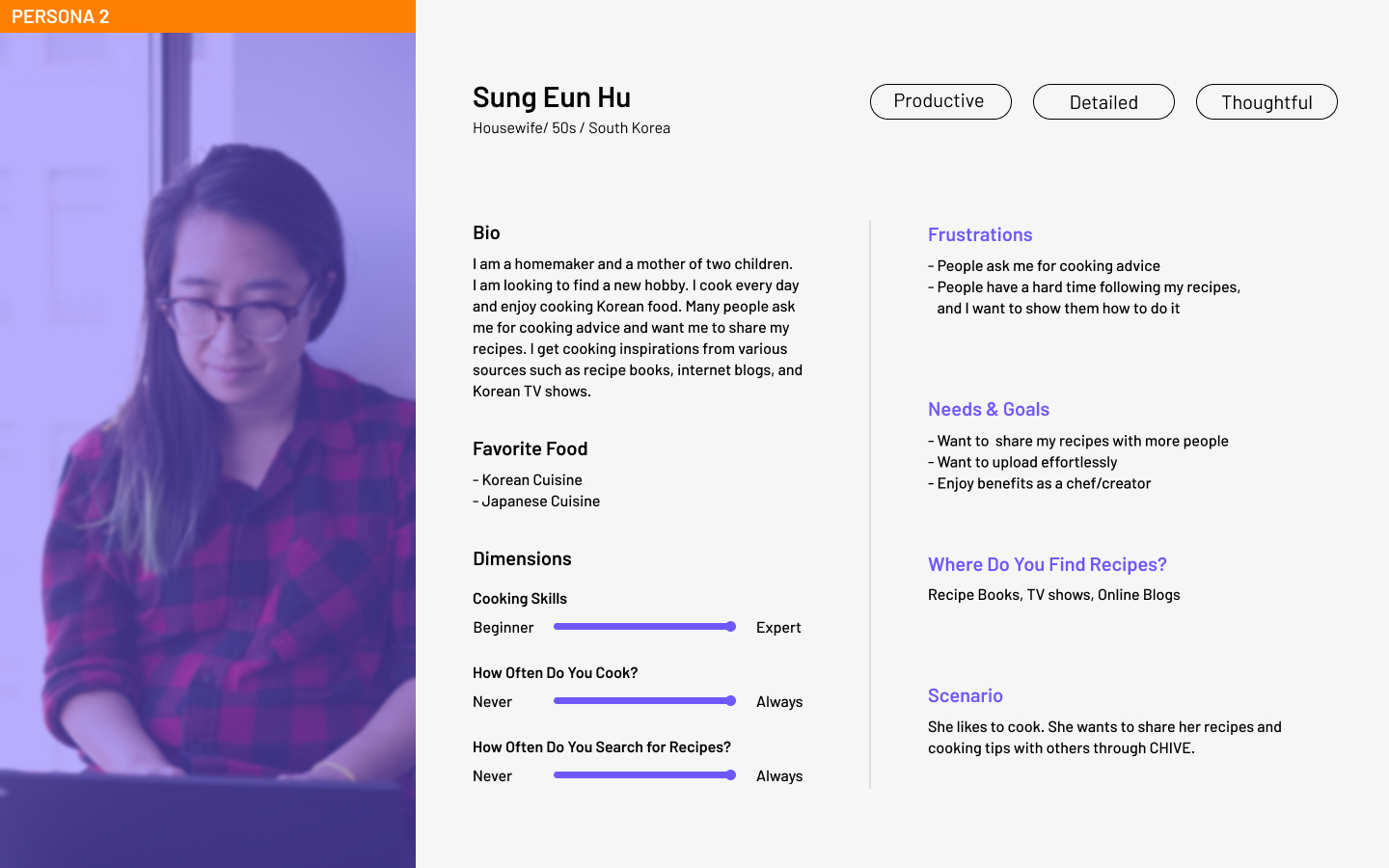
User Persona
Understanding the User
Based on the interviews, we created three different personas to portray the problems faced by our respondents. The three user personas represent a person who rarely cooks, a person who frequently cooks, and a prolific home cook.



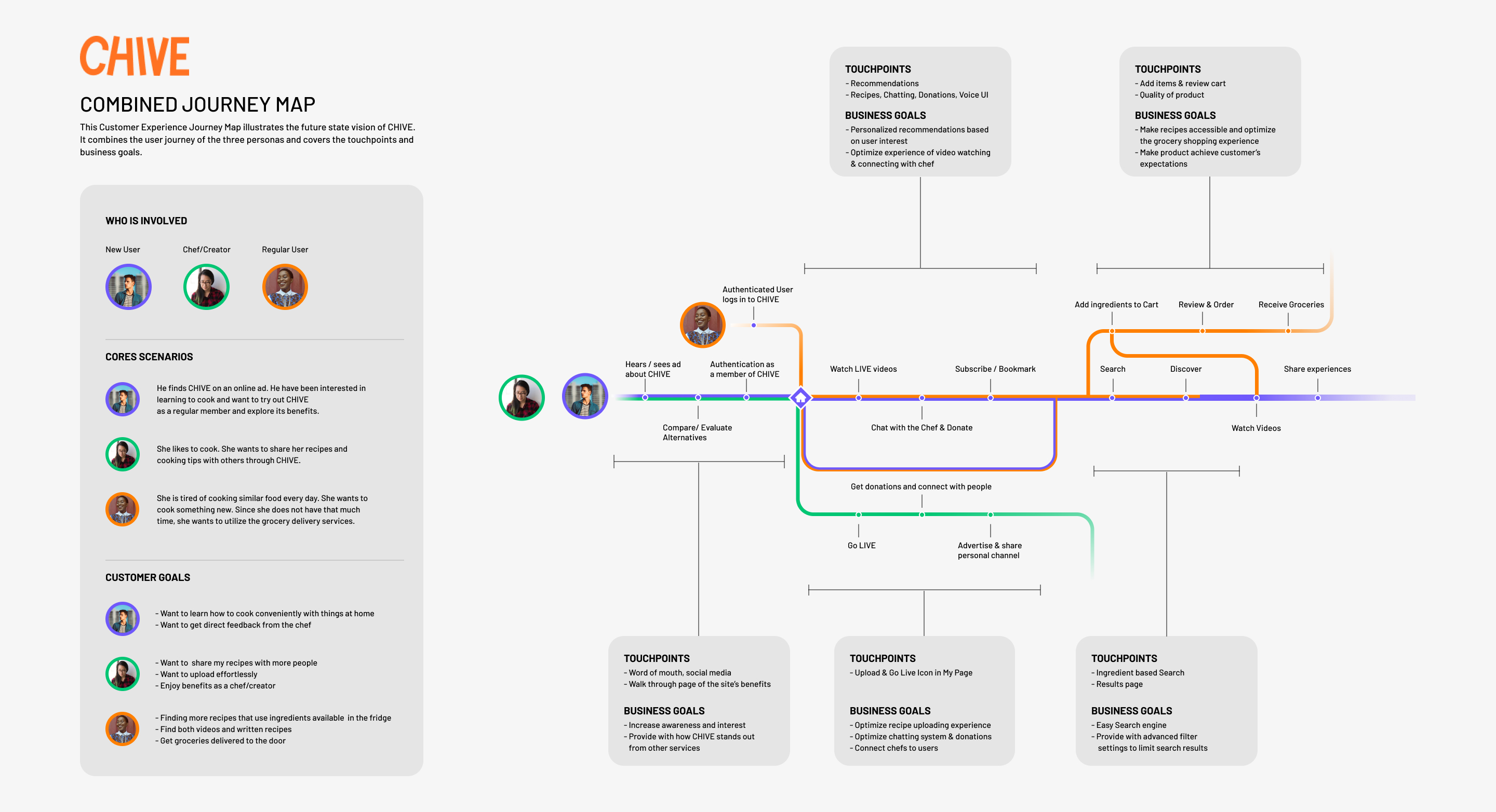
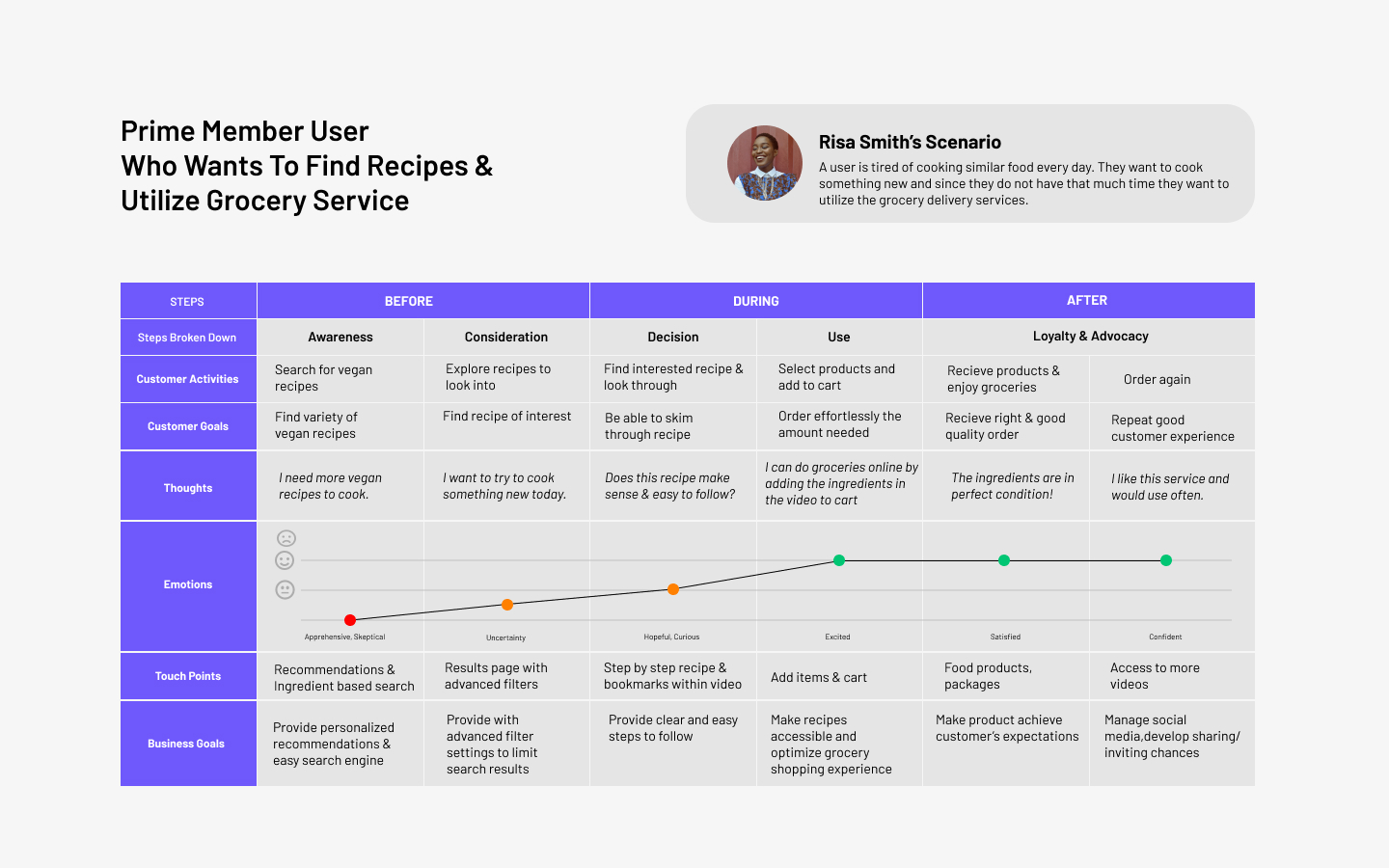
Journey Mapping
Analyzing Behavior & Experiences
We created a single journey map, including three personas, to see how users might access the CHIVE and how their tasks, thoughts, and challenges change according to the different stages of learning to cook.




Insights
Reframing the Problem
The major problems and needs are below:
The major problems and needs are below:
- Users find recipes or learn how to prepare dishes through videos. However, videos are difficult to follow along with while cooking, so most users refer to written recipes for convenience.
- It is challenging to buy specific ingredients and utilize utensils that each recipe requires.
- While preparing a meal during a live cooking class, typing out a question to the chef can be burdensome.
- There are difficulties to find a recipe that matches a user's diet because it's complicated to customize meals by excluding or adding certain ingredients.
Key Features
We finally decided on the main features of CHIVE.

Live streaming services allow users to communicate in real-time with the chef. You can see the written recipe with timer and ingredients at the same time as the live video.

Users can check the live streaming schedule through subscription, receive notifications in advance, and check recipes and purchase necessary ingredients.

Conversational AI
Conversational AI allows users to easily talk to the chef via voice without typing while cooking.
Conversational AI allows users to easily talk to the chef via voice without typing while cooking.

Categorized Videos
Helps the search service to allow users to search for a specific diet or add or subtract specific ingredients.
Helps the search service to allow users to search for a specific diet or add or subtract specific ingredients.
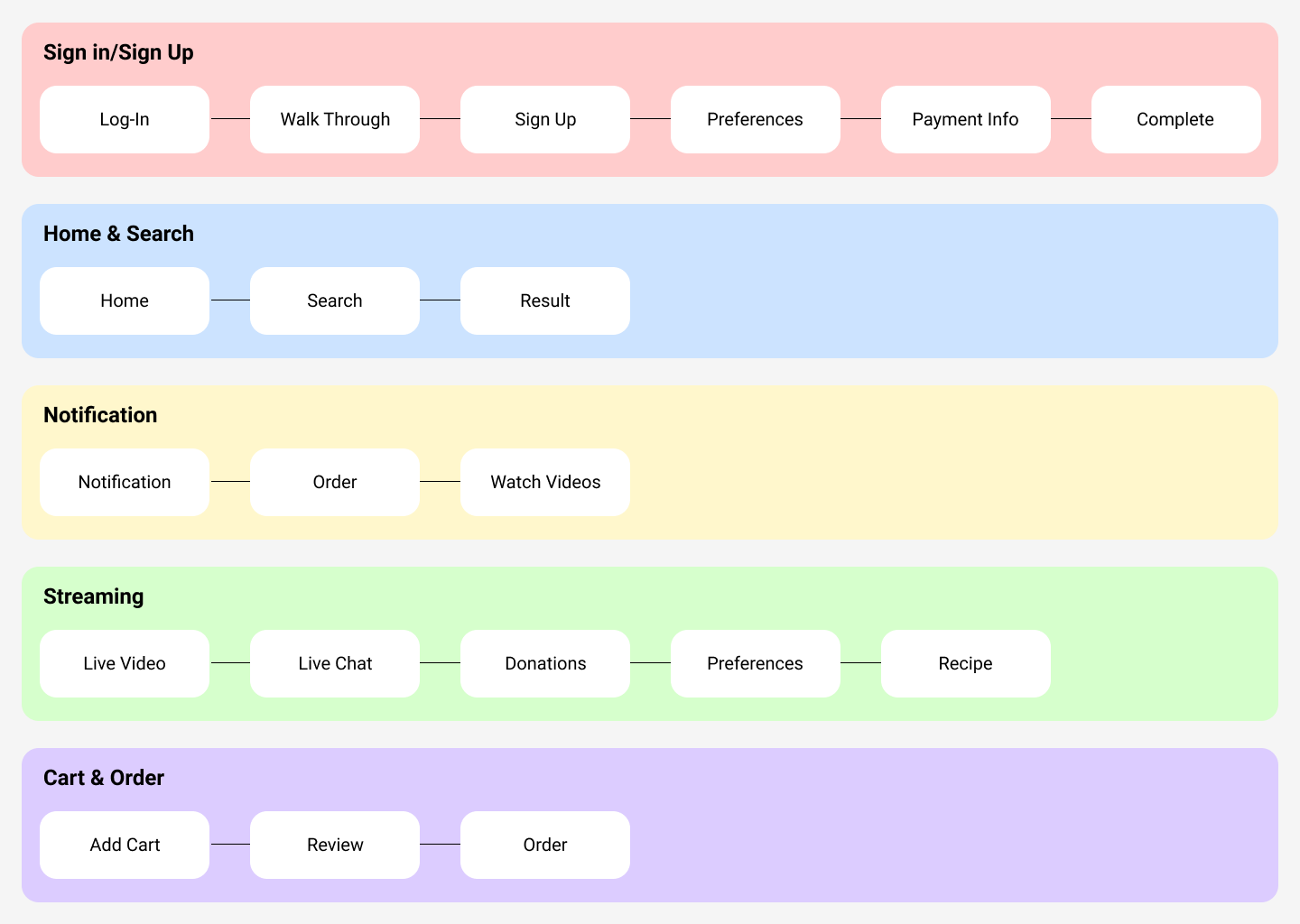
Site Map
We created the five main stages that were classified according to the key features: Login, Home & Search, My Page, Stream, Cart & Order. We divided the pages needed for each stage and created a site map. This process helped define the overall site structure and how my primary features should be mapped out.


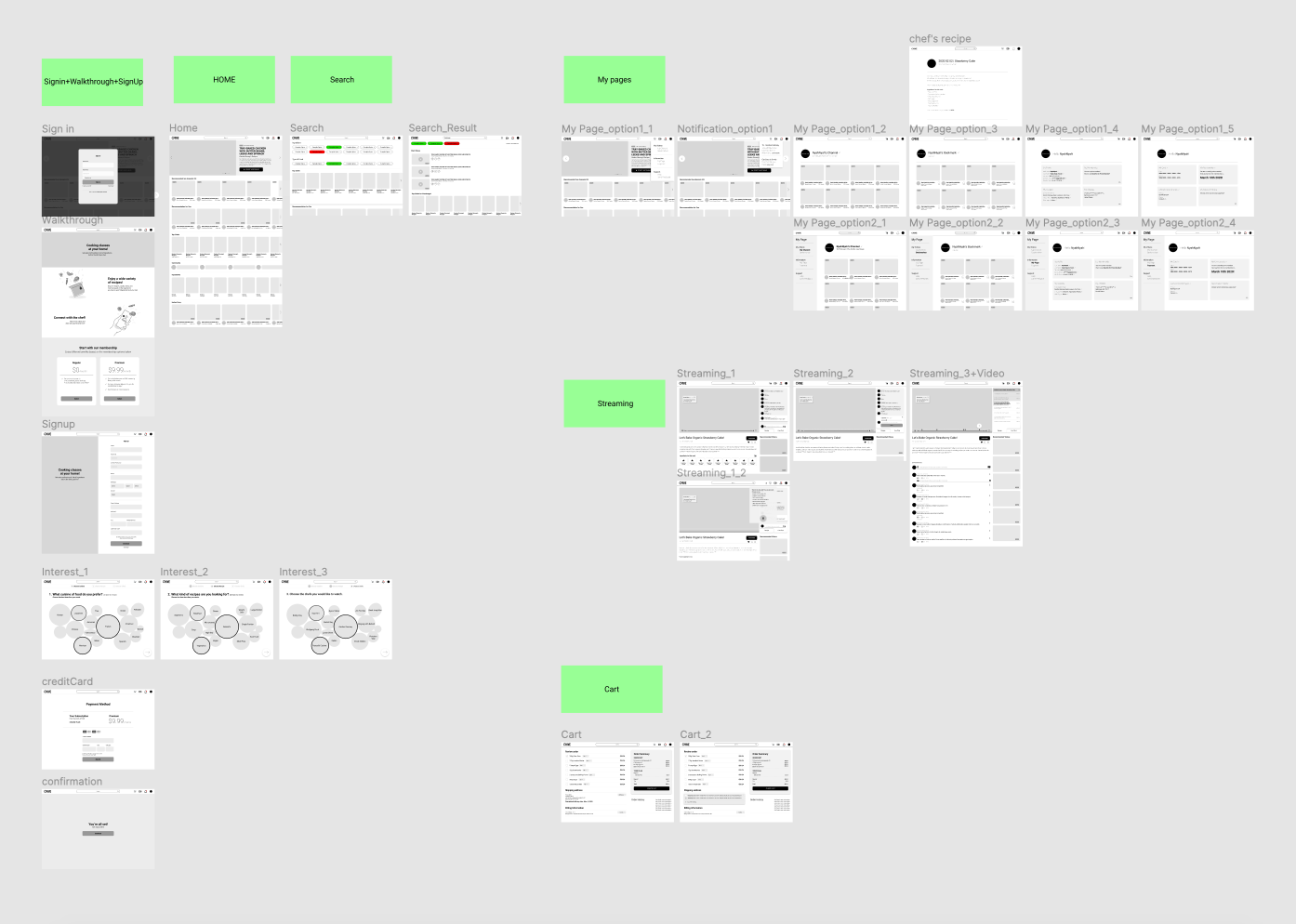
High Fidelity Wireframes
We created Hi-Fi Wireframes to indicate the overall flow to grasp a connection between each section. This wireframe helped us to identify flaws in the initial idea and to resolve this matter by viewing it from the users’ perspective.


Design & Prototype
Competitor Analysis
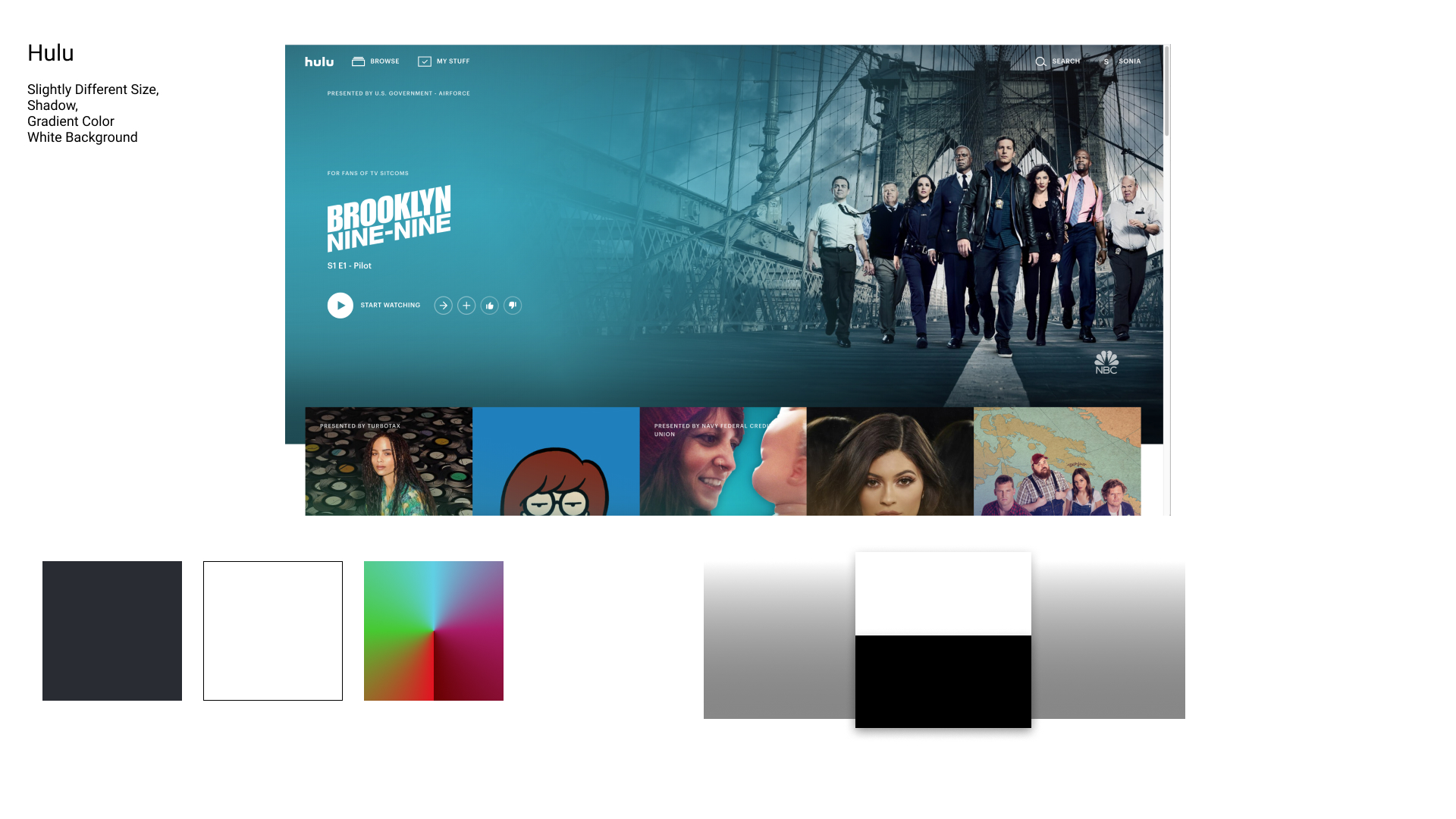
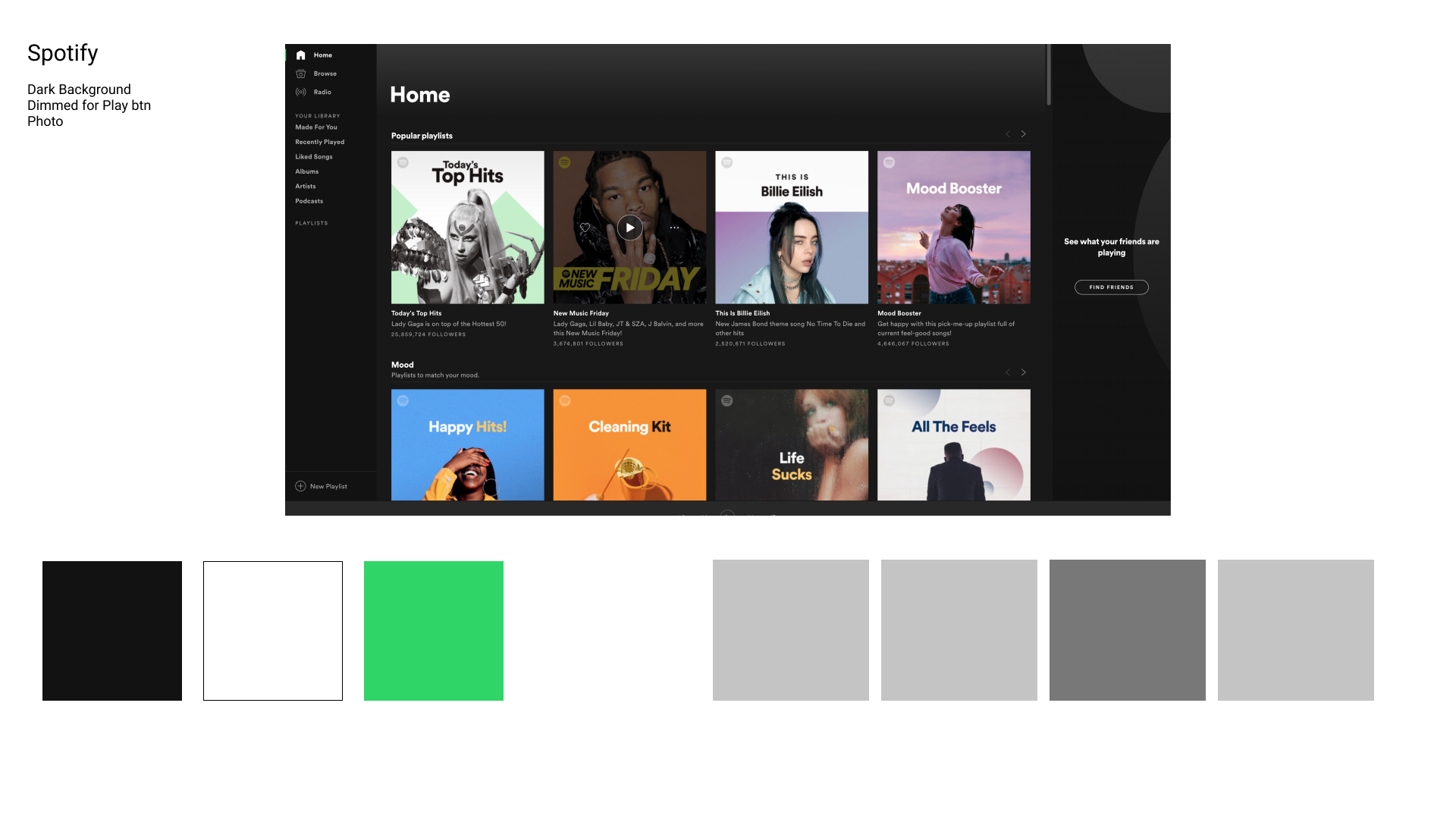
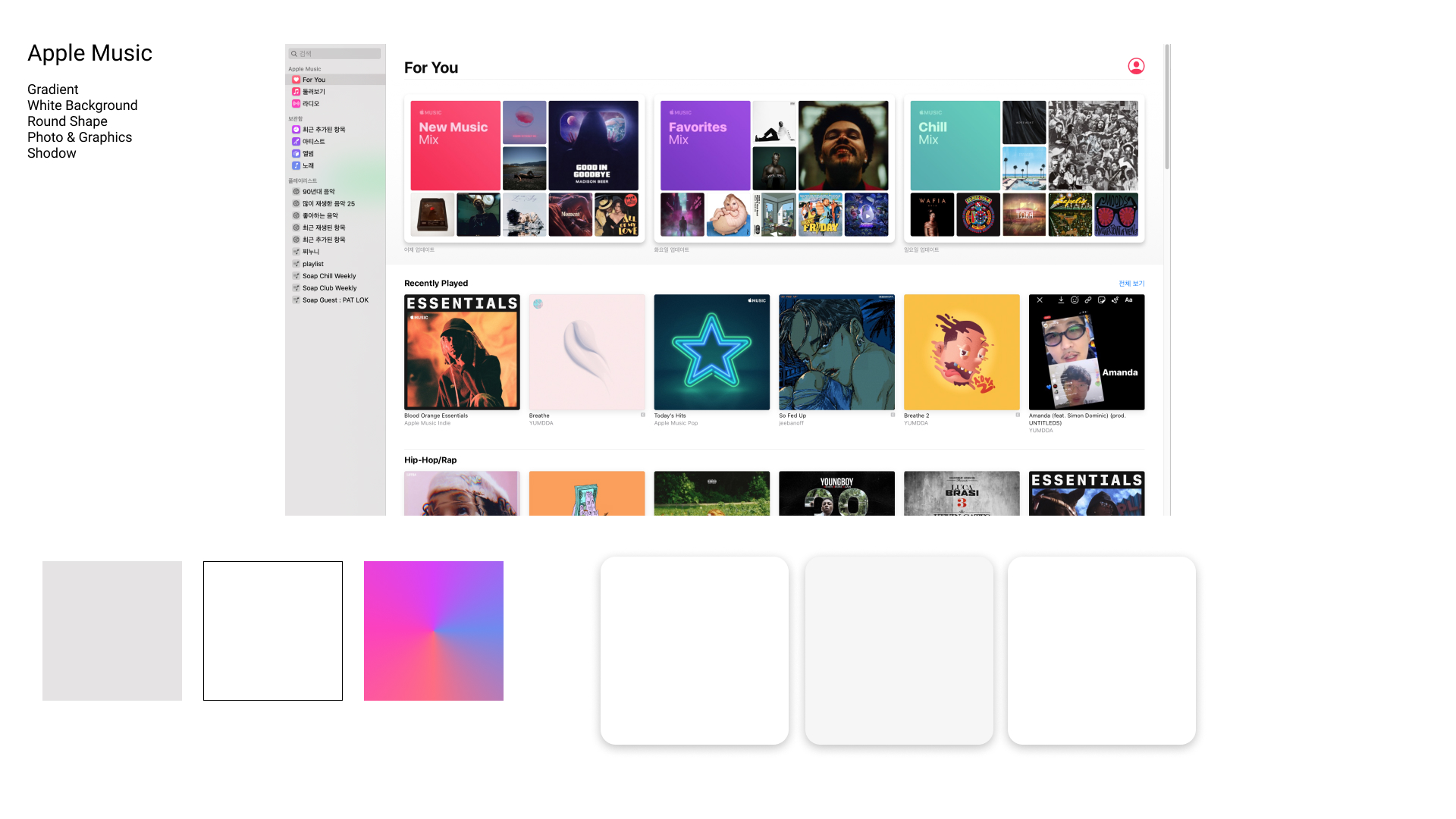
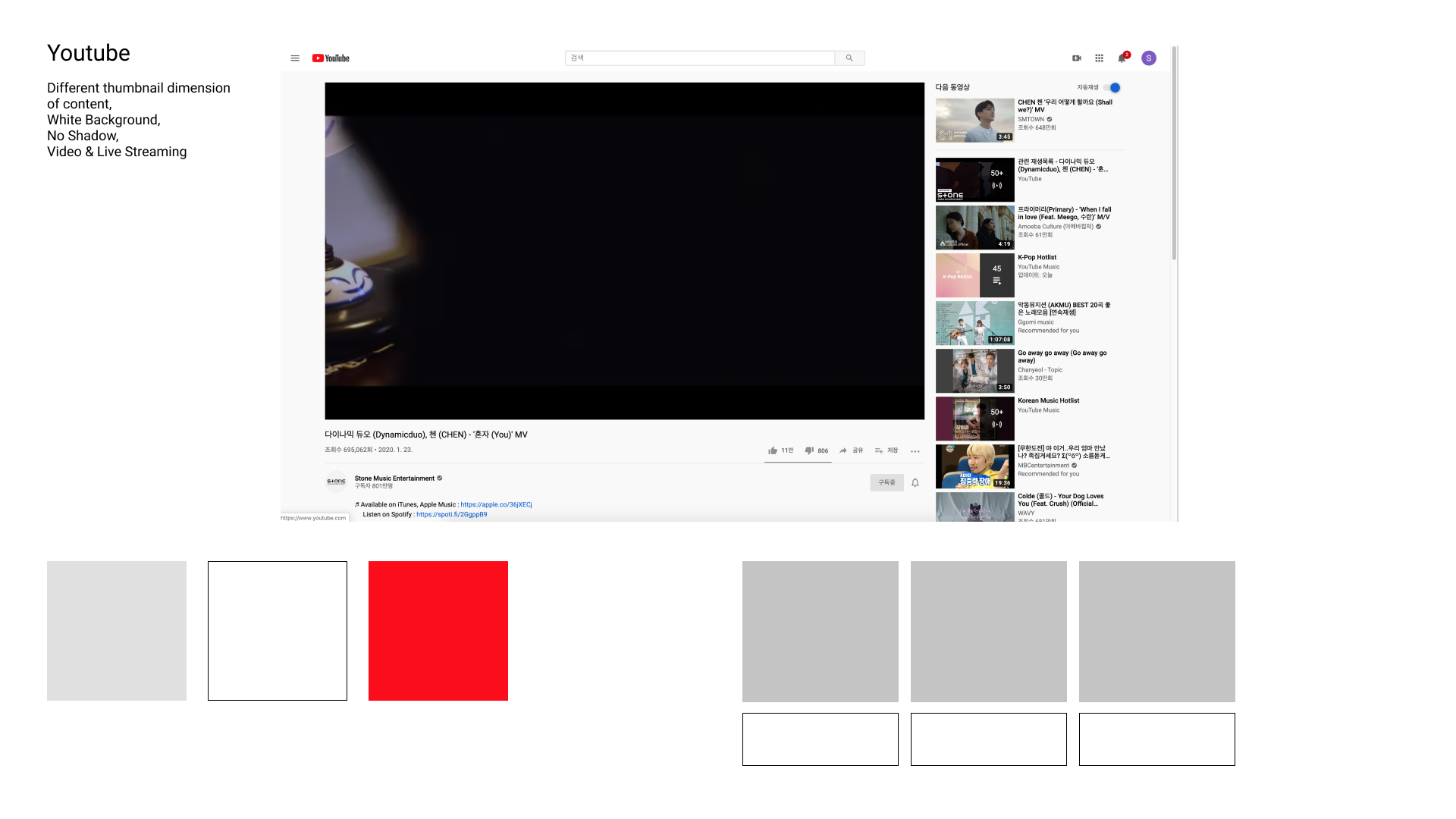
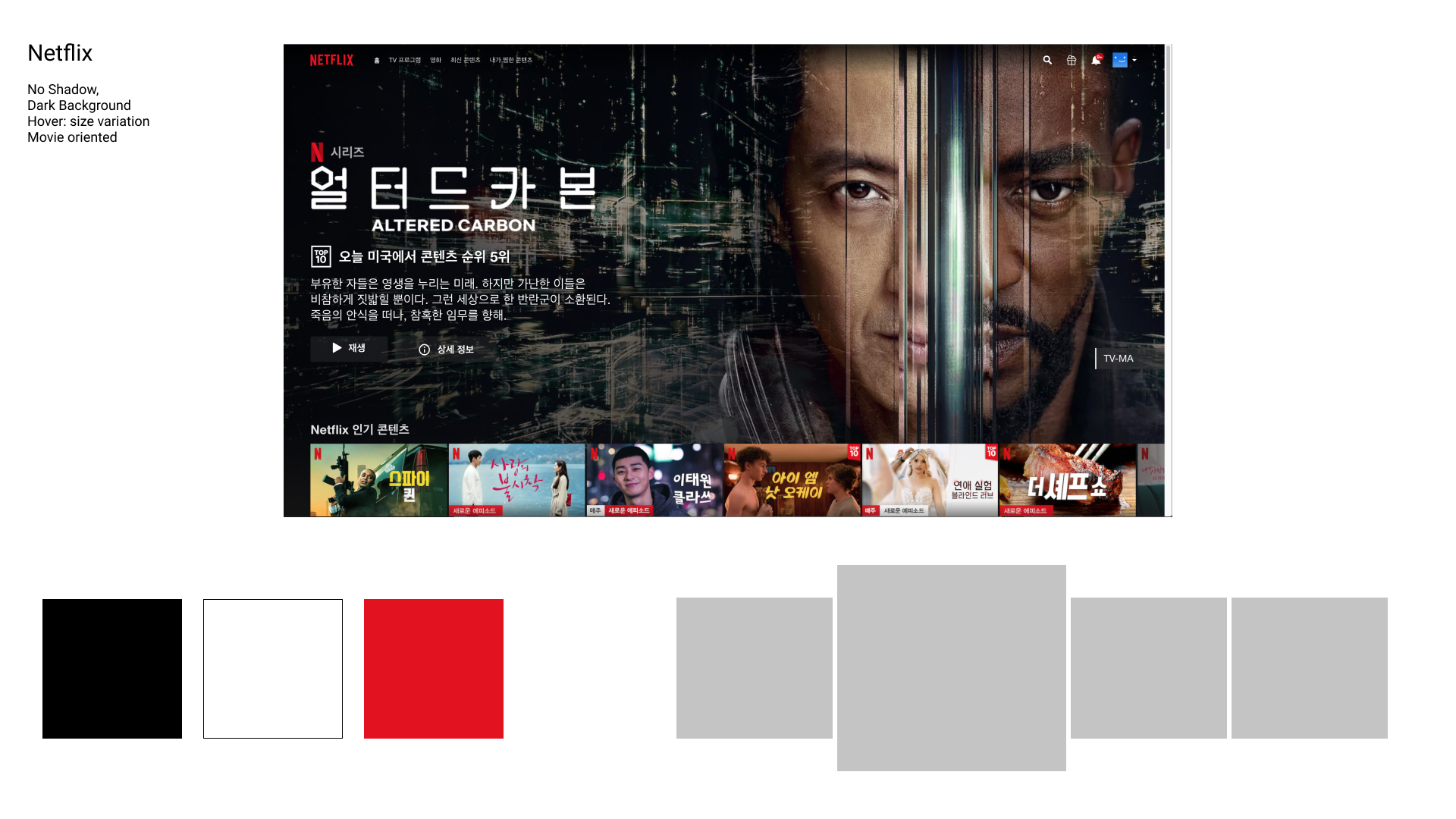
In order to coordinate design decisions within the team, we analyzed how visuals and interactions are structured in popular streaming services. For platforms (Netflix, Disney+, Amazon Video) that provide longer-time videos like movies or TV shows, a dark mode was the default mode for cinematic effects, whereas other online video sharing services such as YouTube and Twitch used light mode, which highlights users’ content. We surveyed opinions on the use of a bright mode and shadows for interaction, taking into account photos of the ingredients and thumbnails users will create for their videos.










Design Decisions
Finding the user’s preference
In the sign-up process, the user's preferences for food, chef, and material for user-friendly homepage content composition are investigated.
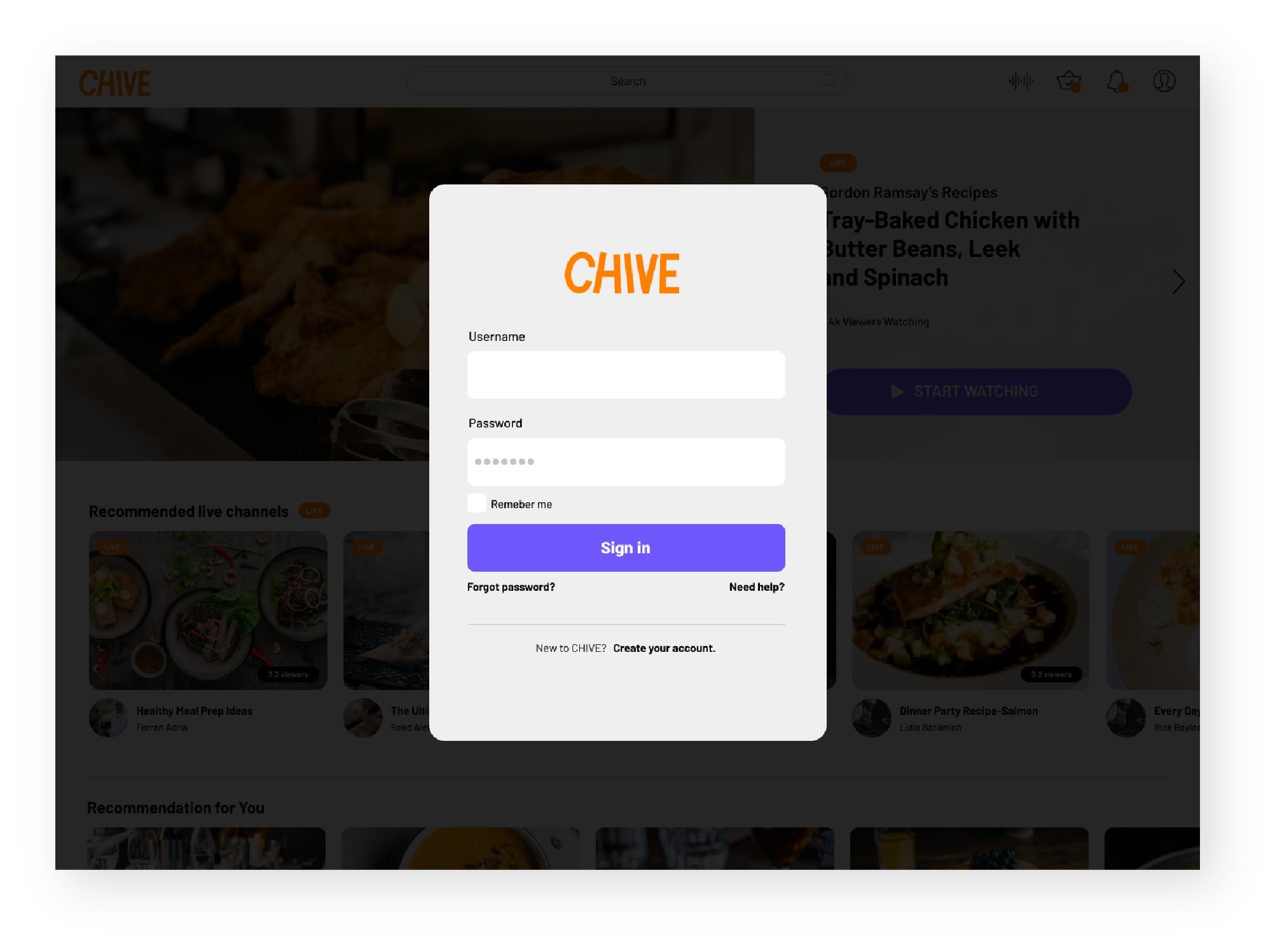
 Sign in/Sign Up
Sign in/Sign Up User preference
User preference User Information
User Information
Exploring & Search Chef’s Recipes
Users can enjoy content organized according to their preferences on the Homepage. You can add or subtract specific ingredients through a search.
 Search
Search Result
Result
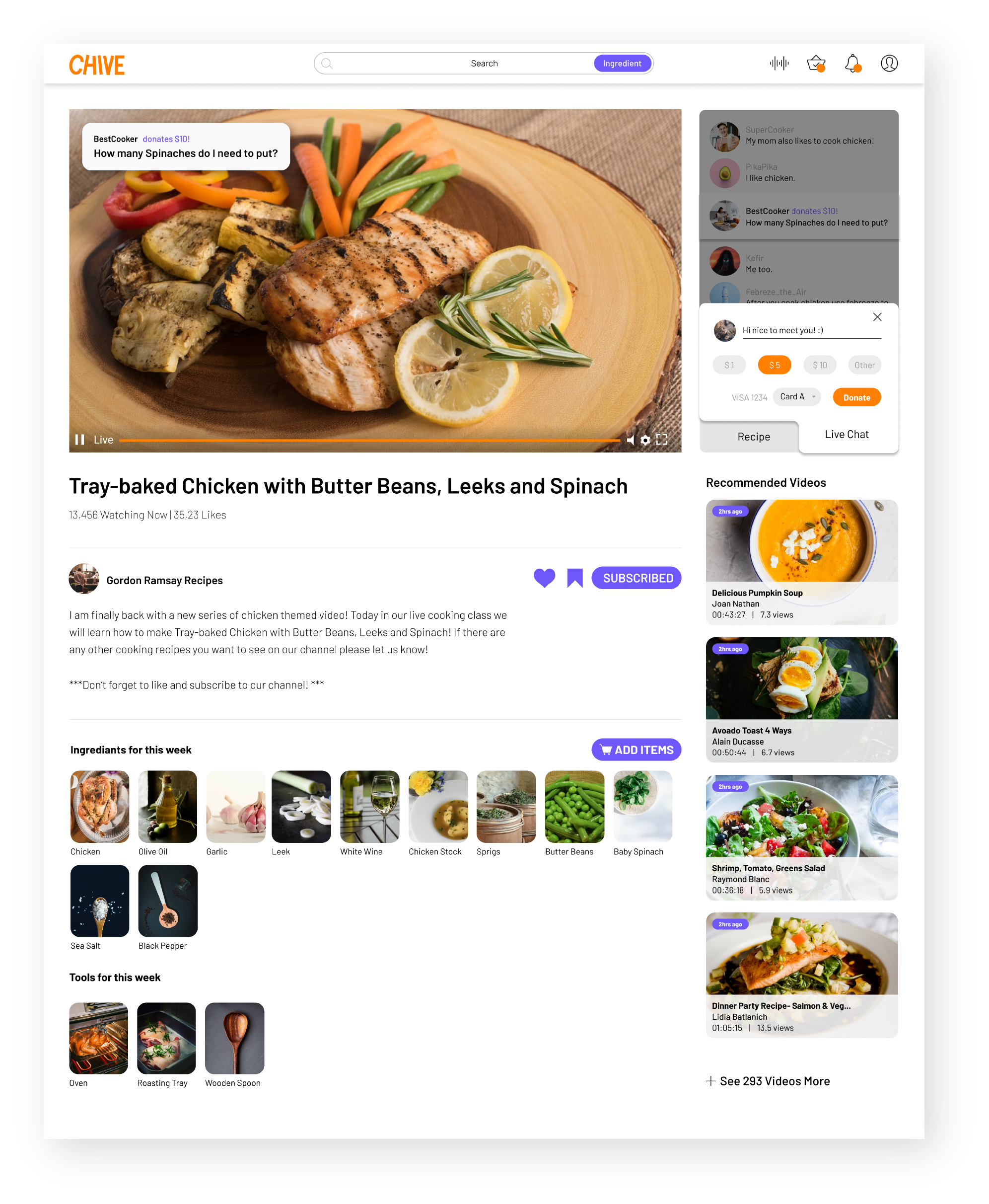
Live Streaming Video
Users can communicate with the chefs in real-time through donations and check written recipes. Conversational AI allows users to easily talk to the chef via voice while cooking.
 Live Streamed Video & Donation
Live Streamed Video & Donation Conversational AI
Conversational AI Recorded Video & Written Recipe
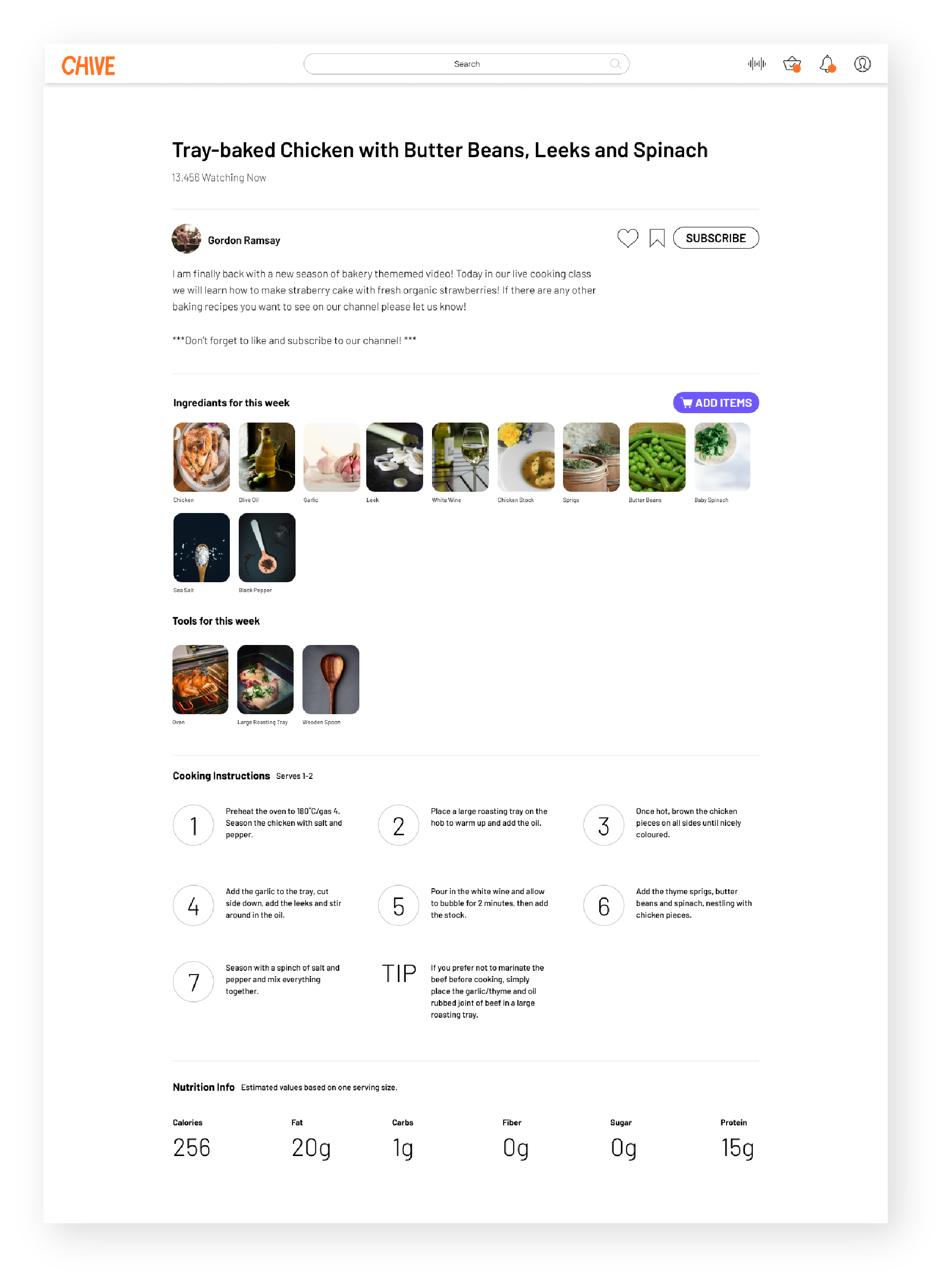
Recorded Video & Written RecipeChecking the Recipe and Buying Ingredients through Notification
Users can check the live stream schedule through a chef subscription, receive notifications before the scheduled time, and check recipes and necessary ingredients. In addition, users can purchase the ingredients needed for the chef’s recipe.

Notification

Written Recipe

Cart

Product Evaluation
Product Testing
We conducted usability tests using our Figma prototype with a usability data logger. We asked each of them to complete a few tasks that utilize the primary features of the service to know how the user explores the website.
Key Findings from Testing
Most of the participants were positive about our new service and completed the tasks without difficulty. They were particularly appreciative of the conversational UI.
However, sometimes they didn't recognize the written recipe icon or were overwhelmed by the many or repetitive UI on the search page. So, we simplified this UI to more familiar ones and as a form of advanced search.


Prototype
Design System

Reflection & Next Steps
Takeaway
In this project, I had a valuable experience creating a new streaming service. Investigating the imagined users’ experiences when connected with cooking was particularly fun. Through the iterative process, completing the visual design, conducting user tests, and repairing it again, I was able to receive unexpected feedback which informed my design-sense.
In this project, I had a valuable experience creating a new streaming service. Investigating the imagined users’ experiences when connected with cooking was particularly fun. Through the iterative process, completing the visual design, conducting user tests, and repairing it again, I was able to receive unexpected feedback which informed my design-sense.
Limitations
Because user testing was conducted based on prototyping, there were limitations. In the user tests, the function was first explained to people and the reaction was recorded. If this had been developed, it would seem that we were able to better understand the user experience of conversational AI, one of the most important and unique features of our site.
Another restriction was the decision not to create mobile pages. Given more time, I want to make pages of variations for mobiles and tablets, to easily receive notifications.
Because user testing was conducted based on prototyping, there were limitations. In the user tests, the function was first explained to people and the reaction was recorded. If this had been developed, it would seem that we were able to better understand the user experience of conversational AI, one of the most important and unique features of our site.
Another restriction was the decision not to create mobile pages. Given more time, I want to make pages of variations for mobiles and tablets, to easily receive notifications.

✨ Thanks for making this far!